Erste Schritte mit WebApp
Starten Sie das DataFlex Studio. Wenn Sie Windows Vista, Windows 7, 8 oder 10 verwenden, starten Sie das Studio erstmalig über “Als Administrator ausführen”. Danach ist ein normaler Start ausreichend.
Die ersten Schritte, wie das Erstellen einer Workspace und die Erstellung von Personentabellen laufen genauso ab, wie die ersten Schritte mit Windows. Nach der Erstellung der Personentabelle schließt sich die Erstellung des Web Projektes an.
Erstellen des Web Projektes

Für beinahe alle erstellenden Aktivitäten im Studio brauchen wir ein aktives Projekt. Es gibt im Studio viele Wege, über die Sie ein Projekt erstellen können, zuerst verwenden wir die Option über das Dashboard. Alternativ können Sie auch ein neues Projekt über das „File Menü“ und die Punkte „New“ und „Project“ erstellen.
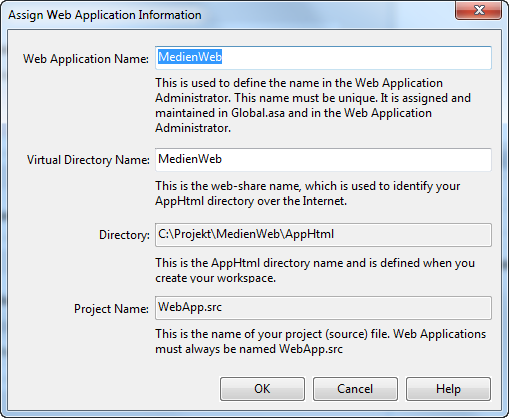
Die Dashboard Option öffnet einen Dialog, in dem wir “Web Project” auswählen, üblicherweise die dritte Option in der Ansammlung von Icons. In einem weiteren Dialog müssen Sie nun den Namen der Anwendung und das “Virtual Directory” angeben . Standard Namen und Werte sind identisch mit dem Workspace Namen. Diese Namen dürfen auf dem Computer nur 1-mal verwendet werden. Ein 2. Projekt mit demselben Namen kann nicht erstellt werden. Der Name für das “Virtual Directory” ist ein Attribut des Microsoft IIS und wird für die URL verwendet. Später werden Sie die URL http://localhost/MedienWeb sehen. Der IIS verwendet den MedienWeb Teil des Namens, um die Web-Anwendung zu finden.
Dateneingabe Maske
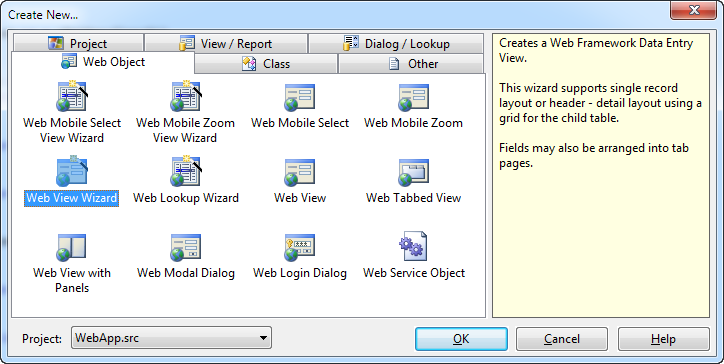
Wir können nun eine Dateneingabe Maske erstellen. Dazu verwenden wir den Web View Wizard. Klicken Sie erneut auf „File“, „New“ und nun auf „Web Object“. Es gibt eine Vielzahl von Assistenten und Vorlagen. Wählen Sie das “Web View Wizard” Symbol aus.


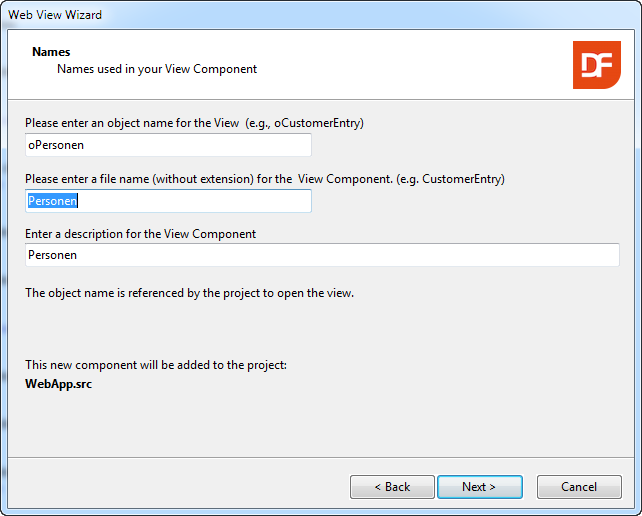
- Geben Sie während der Ausführung des Assistenten folgende Daten ein:
- Das Objekt erhält den Namen oPersonen, der Dateiname ist Personen und die Beschreibung ist ebenfalls Personen.
- Erstellen Sie eine einfache „Data Entry Web View“.
- Wählen Sie “Simple Form Web View”.

- Wählen Sie die Personen-Tabelle aus.
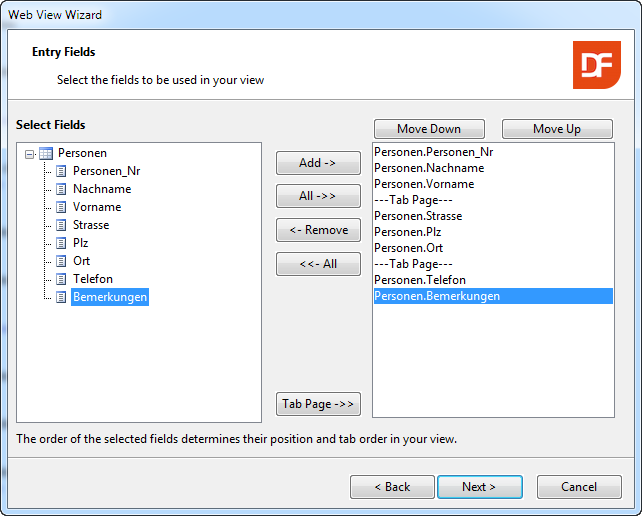
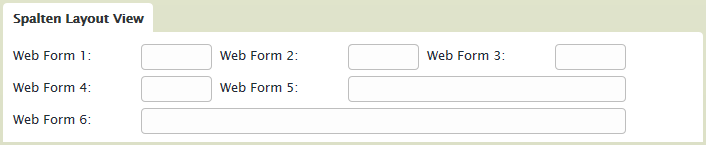
Platzieren Sie alle Spalten auf der View. Durch das Hinzufügen von zwei Tabseiten im Assistenten wird der View eine bessere Übersicht gegeben.


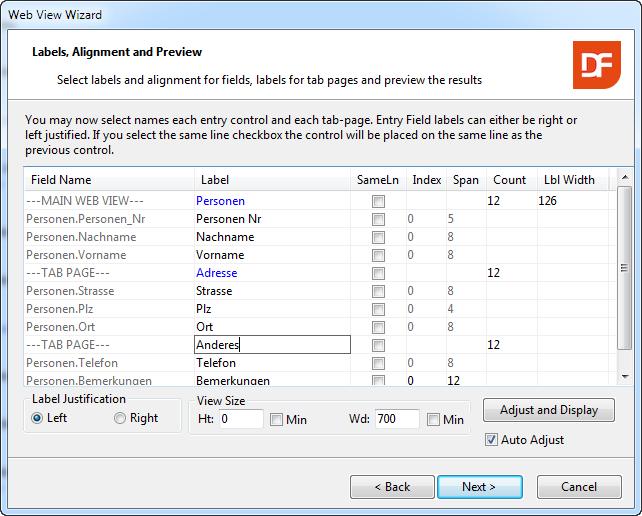
Sie können auf den Button “Adjust and Display” klicken um sich anzusehen, wie Ihre Web Data Entry View aussehen würde. Web Controls werden in einer Spalten basierenden Struktur ausgelegt. Die Anzahl der Spalten (automatisch oder selbst berechnet) bestimmt die Breite eines Eingabe Controls und die Anzahl von Controls, die in einer horizontalen Linie abgelegt werden können. All diese Einstellungen können auch noch geändert werden, nachdem man den Assistenten beendet hat.
Wir empfehlen für den Moment die Standard Einstellung zu verwenden.Layout und Positionierung

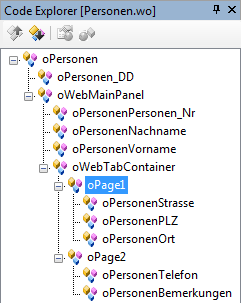
Das DataFlex Web Framework verwendet ein Spalten und Panel basierendes Layout System, um den verfügbaren Platz im Browser für die Positionierung und Skalierung der HTML Objekte aufzuteilen. Sehen wir uns das gerade erzeugte oPersonenView Objekt im „Code Explorer“ an. Beachten Sie, dass die View ein Panel (oWebMainPanel) enthält, das in drei Eingabe Felder und einen Tab-Container mit zwei Tab-Seiten unterteilt ist. Jede Tab-Seite hat ein paar Eingabe-Felder.
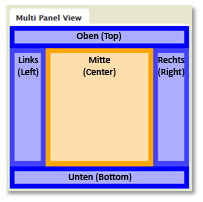
Konzentrieren wir uns zunächst auf das Panel. Jede View (aber auch jedes Panel) kann in höchstens fünf Panels unterteilt werden. Es kann ein oberes, ein unteres, ein linkes, ein rechtes und ein mittleres Panel geben. Eine Property namens peRegion bestimmt, ob das Panel ein mittleres, ein linkes, ein rechtes, ein oberes oder ein unteres Panel ist. In der oPersonen View gibt es nur ein Panel und das ist das mittlere Panel.

Jedes Panel kann in Spalten unterteilt werden (meist 10), was das Positionieren einfacher macht. Jedes HTML Objekt kann in einer der Spalten beginnen (piColumnIndex) und kann über eine Anzahl von Spalten überspannen (piColumnSpan). Wenn piColumnSpan auf 0 gesetzt wird, sagt es dem System, das alle Spalten verwendet werden sollen. Die erste Spalte ist Spalte 0. Wenn Sie zwei Objekte auf derselben “Zeile” ausgeben möchten, müssen die Spalten im Panel unter diesen aufgeteilt werden. Dies muss nicht gleichmäßig sein.

Zu guter letzt wenden wir uns noch der Erstellung einer Medientabelle zu, da sie der nächste schritt in unserem Prozess ist.
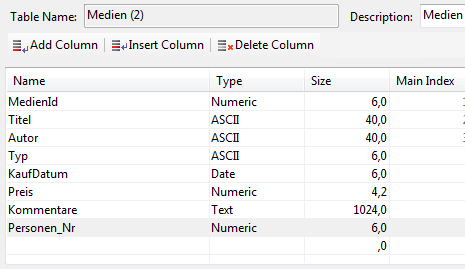
Medientabelle


- In der Spalte Typ wollen wir nachvollziehen, ob es sich um eine CD, DVD, ein Buch usw. handelt
- Das Kaufdatum ist vom Typ Date.
- Der Preis ist numerisch mit einem 4,2 Format. Das zeigt an, dass der Preis 4 Ziffern vor und 2 nach dem Komma haben kann.
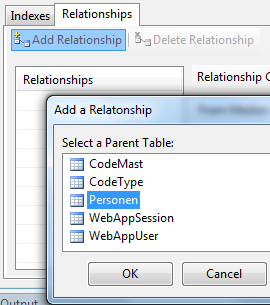
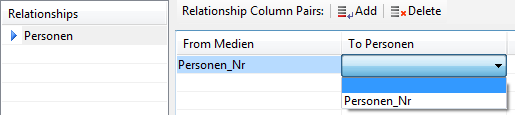
- Die Spalte Personen_Nr wird in der Relation zur Personen Tabelle verwendet. Wir müssen daher sicher stellen, dass es denselben Typ (Numeric) und dieselbe Größe (6 Zeichen) hat, wie die Spalte in der anderen Tabelle.
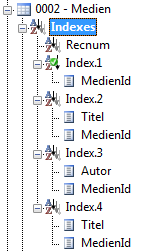
MedienId wird hier das Schlüsselfeld sein. Neben diesem, erstellen Sie Indizes für Titel, Autor und Typ. Um diese eindeutig zu machen, fügen wir die MedienId als letztes Segment jedem Index hinzu. Außerdem sollte für jedes Textfeld in den Indizes die “Ignore Case” Option aktiviert werden.


Es sind noch eine Reihe von Schritten notwendig, um Ihr Projekt für das Web fertig zu gestalten. Alles wollen wir hier nicht verraten. Nur noch eine Sache:
Reports und Listen

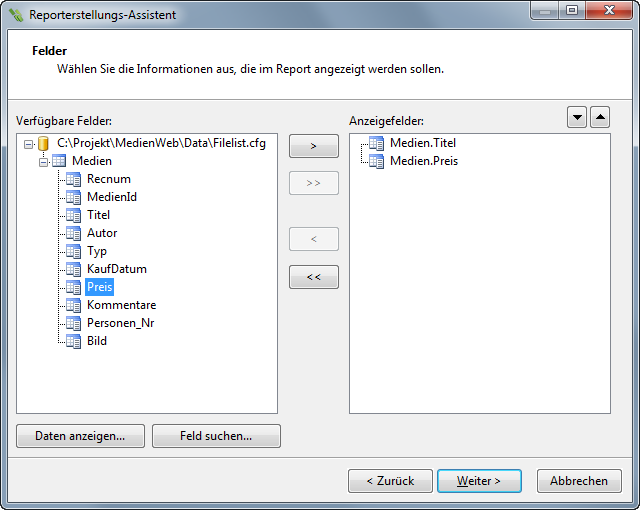
Einer der leistungsfähigsten Wege, Reports zu erstellen und diese in DataFlex zu integrieren, ist die Verwendung des DataFlex Reports und der DataFlex Reports Integrations Bibliothek. Hierbei handelt es sich um einen Assistenten, der automatisch Ihren Report in Ihre Anwendung integriert. Der Anwender wird in der Lage sein, Reports aus dem Menü zu starten und trotzdem die Sortierung, das Ausgabegerät und die Auswahlkriterien zu beeinflussen. Es ist so einfach: Erstellen Sie zunächst einen Report mit dem DataFlex Reports und starten Sie danach den Assistenten – der Rest ist selbsterklärend.
Hinweis: Wenn Sie jetzt noch mehr über Ihre ersten Schritte mit WebApp erfahren wollen, dann kontaktieren Sie uns.

